Postman 是一个流行的 API 开发和测试工具,它支持多种 POST 请求方式。下面是一些常见的 POST 请求方式及其不同点:


比较不同的POST请求方式
-
x-www-form-urlencoded:
-
数据格式:请求数据以键值对的形式发送,类似于 URL 查询字符串的格式。
-
请求头:Content-Type 设置为
application/x-www-form-urlencoded。 -
示例:
Content-Type: application/x-www-form-urlencoded key1=value1&key2=value2
-
-
form-data:
-
数据格式:请求数据以表单形式发送,适用于包含文件上传的场景。
-
请求头:无需显式设置 Content-Type,Postman 会自动识别为
multipart/form-data。 -
示例:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryABC123 ------WebKitFormBoundaryABC123 Content-Disposition: form-data; name="key1" value1 ------WebKitFormBoundaryABC123 Content-Disposition: form-data; name="key2" value2 ------WebKitFormBoundaryABC123--
-
-
raw(原始数据):
-
数据格式:请求数据以纯文本或特定格式(如 JSON、XML)的字符串形式发送。
-
请求头:根据发送的数据格式设置对应的 Content-Type。
-
示例(以 JSON 格式为例):
Content-Type: application/json { "key1": "value1", "key2": "value2" }
-
-
binary(二进制数据):
- 数据格式:请求发送二进制数据,如图像、音频或视频文件等。
- 请求头:无需显式设置 Content-Type,Postman 会根据文件类型自动设置。
- 示例:根据具体的二进制文件类型进行发送。
这些 POST 请求方式在数据格式和使用场景上有所不同。选择合适的方式取决于你的 API 设计和需求。在 Postman 中,你可以根据具体的请求需求选择适当的 POST 请求方式,并根据需要设置请求头和请求体中的数据。
如果用node.js express设计一个post后端的api,那么需要用哪一个呢?
其实这个问题主要看你的中间件使用的是哪一个。
比如你的body解析中间件用的是body-parser
const express = require('express');
const bodyParser = require('body-parser');
app.use(bodyParser.json());那么此时你用的postman的调用方式应该是:
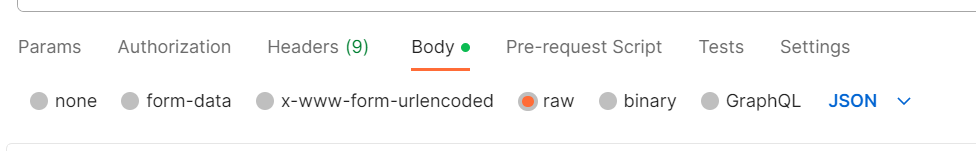
这个:

body->raw->JSON
前端请求代码
所以你的前端(react,vue.js)请求方式应该如下(使用fetch)
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"username": "adimin",
"password": "123456"
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://127.0.0.1:7000/api/users/login", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));前后端其实在初期就应该约束好post请求的方法与content-type。不然中途很容易出现,前端参入的参数,已不正确的content-type传入,会导致后端解析是数据出现undefined的报错哦。