
这本书里面的示例代码有问题。
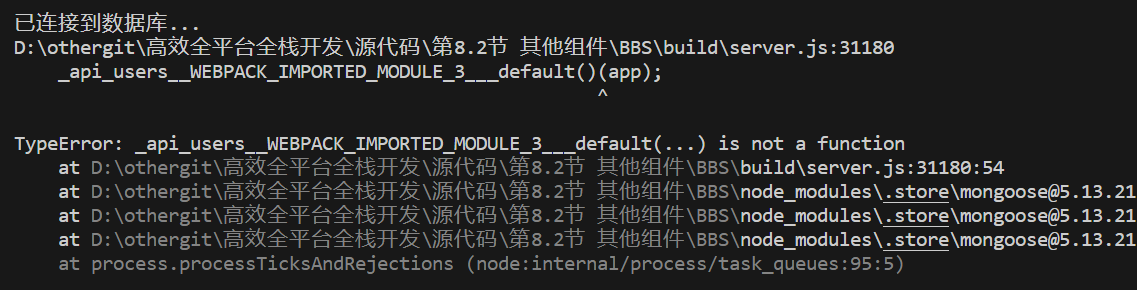
运行 npm run dev的时候,build完之后的server.js 出问题了。
报错信息这样的:
_api_users__WEBPACK_IMPORTED_MODULE_3___default()(app);
^
TypeError: _api_users__WEBPACK_IMPORTED_MODULE_3___default(...) is not a function
at D:\高效全平台全栈开发\源代码\第8.2节 其他组件\BBS\build\server.js:31180:54
原因在于这个示例源码的前半部分使用CommonJS导入的(require),在react部分之后,就变成了ES6的import export方式导出模块的。
问题就出在每个users.js 里的最后一行
module.exports.apis = apis;要把它改成
export default apis就可以正常运行。
npm run dev
变量声明异常:
const handlePost = async () => {
console.log('handlePost')
try{
const { username, token } = JSON.parse(await localStorage.getItem(DOMAIN));
console.log(username, token)
}catch(err){
alert("Please login first!");
closeModal();
}
const form = document.forms.postForm;
const title = form.title.value;
const content = form.content.value;
const body = {
username, token, title, content,
};
post(body);
};其中这一行,
const { username, token } = JSON.parse(await localStorage.getItem(DOMAIN));
username和token都在try里面,而且用const定义的局部变量,在try外层访问不了,
所以需要改成var,或者写在try外面的声明
如果需要本书源码的朋友,可以关注公众号后,后台回复:
高效全平台全栈开发源码
就可以获取了。