当使用React编写一个Hello World应用时,通常会使用脚手架来简化项目的设置和配置。然而,如果你不想使用脚手架,你需要手动设置React开发环境。下面是一个简单的例子来创建一个React的Hello World应用。
当然,此文的更大作用是,如果你拿到一个基于react的源码程序,你需要如何把它跑起来。
首先,确保你已经安装了Node.js和npm。然后,按照以下步骤进行操作:
- 创建一个新的项目文件夹,并进入该文件夹:
mkdir react-helloworld
cd react-helloworld- 初始化npm项目:
npm init -y- 安装React和ReactDOM:
npm install react react-dom- 创建一个名为
index.html的HTML文件,并将以下内容添加到文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>公众号:AI应用全栈工程师</title>
</head>
<body>
<div id="root"></div>
<script src="dist/index.js"></script>
</body>
</html>- 创建一个名为
index.js的JavaScript文件,并将以下内容添加到文件中:
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => {
console.log('This is in browser console')
return (
<div>
<h1>公众号:AI应用全栈工程师</h1>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));- 使用Babel来转译和打包我们的React代码。首先,安装所需的工具:
npm install @babel/core @babel/preset-react babel-loader webpack webpack-cli --save-dev- 创建一个名为
webpack.config.js的文件,并将以下内容添加到文件中:
const path = require('path');
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react'],
},
},
},
],
},
};- 修改
package.json文件,添加以下脚本命令:
"scripts": {
"build": "webpack"
}- 运行以下命令来构建React应用:
npm run build-
在浏览器中打开
index.html文件,你应该能够看到"公众号:AI应用全栈工程师"的文本。 -
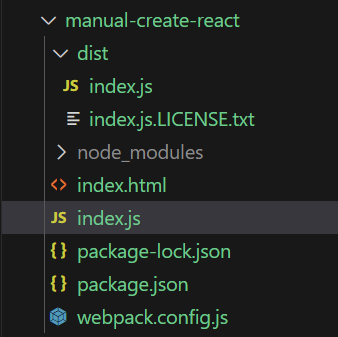
目录结构
现在程序的目录结果是这样的了:

以上就是使用React来创建一个Hello World应用的步骤。需要注意的是,这只是一个简单的示例,没有包括诸如热重载、生产环境优化等高级功能。使用脚手架可以提供更方便的开发体验和更多的功能支持。